Dernière mise à jour le 24 mars 2024
Déploiement de Code Server sur docker et Home Assistant, Votre IDE via un navigateur Web !
Code Server c’est quoi ?
https://code.visualstudio.com/blogs/2022/07/07/vscode-server
Tout d’abord, bonjour et bienvenue sur mon blog Technologie Geek ! Voyons ensemble comment installer Code Server sur Docker. Premièrement, Code Server est une solution open source vous permettant de travailler dans votre environnement de développement intégré (IDE) préféré comme Visual Studio Code. Vous pouvez accéder à votre IDE depuis n’importe quel appareil disposant d’un navigateur, éliminant ainsi le besoin d’une installation locale.
Ensuite, Code Server sur Docker prend en charge la plupart des fonctionnalités de Visual Studio Code comme la coloration syntaxique, l’auto-complétion ainsi que le débogage, la gestion de version, etc. Code Server est extensible grâce à un écosystème d’extensions VSC, vous permettant de personnaliser votre IDE en fonction de vos besoins spécifiques. Cela garantit une flexibilité maximale pour répondre aux diverses exigences des projets de développement.
Que vous faut-il ?
- Premièrement, une installation de Docker.
- Ensuite, Portainer sur Docker.
Installation de Code Server sur Docker :
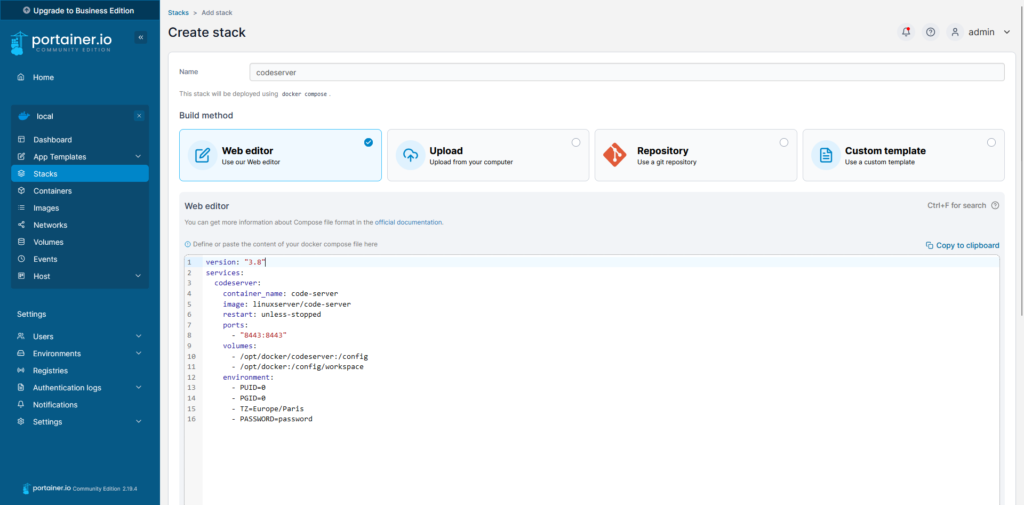
Pour déployer Code Server sur docker, aller sur Portainer dans « Local/Stacks » puis en haut à droite cliquer sur « Add stack ». Dans l’onglet « Editor » donner un nom à votre docker-compose puis coller le code ci-dessous :
version: "3.8"
services:
vscode:
container_name: code-server
image: linuxserver/code-server
restart: unless-stopped
ports:
- "8443:8443"
volumes:
- /opt/docker/codeserver:/config
- /opt/docker:/config/workspace
environment:
- PUID=0
- PGID=0
- TZ=Europe/Paris
- PASSWORD=password #Mot de passe pour Code Server, à remplacer par le vôtre. Explication du code pour installer Code Server sur docker :
- Premièrement, version: ‘3.8’ est la version du moteur Docker. Connectez vous en ssh et taper « docker -v ». Ensuite, pour plus d’info aller à la page Docker versioning.
- services: Démarre un nouveau service.
- codeserver: Est le nom du service.
- Ensuite, container_name: Est le nom du conteneur.
- image: Est le lien vers l’image utilisée. Rendez-vous sur Docker Hub.
- restart: Lorsque le conteneur est stoppé, nous le redémarrons.
- ports: Nous exposons le port 8443 de notre conteneur.
- volumes: Est votre volume pour la persistance des données. Ici nous montons le volume dans le dossier « /opt/docker/codeserver ». le second volume « /opt/docker:/config/workspace » est votre espace de travail (le dossier auquel Code Server a accès).
- environment: Nous déclarons les variables d’environnements.
Les variables d’environnements :
Pour ma part, voulant modifier des fichiers existants n’appartenant pas à un utilisateur standard UID:1000 et GID:1000, j’ai paramétré UID:0 et GID:0 pour donner les droits root.
Par contre, si vous souhaitez utiliser Code Server sur Docker pour créer des fichiers et modifier les fichiers que vous avez créés, je vous conseille de paramétrer UID:1000 et GID:1000.
Maintenant cliquer sur « Deploy the stack » pour installer Code Server sur docker. Ensuite, rendez-vous à l’adresse « http://ip-de-votre-serveur:8443 », puis cocher la case « Trust the authors… » et cliquer sur « yes ».
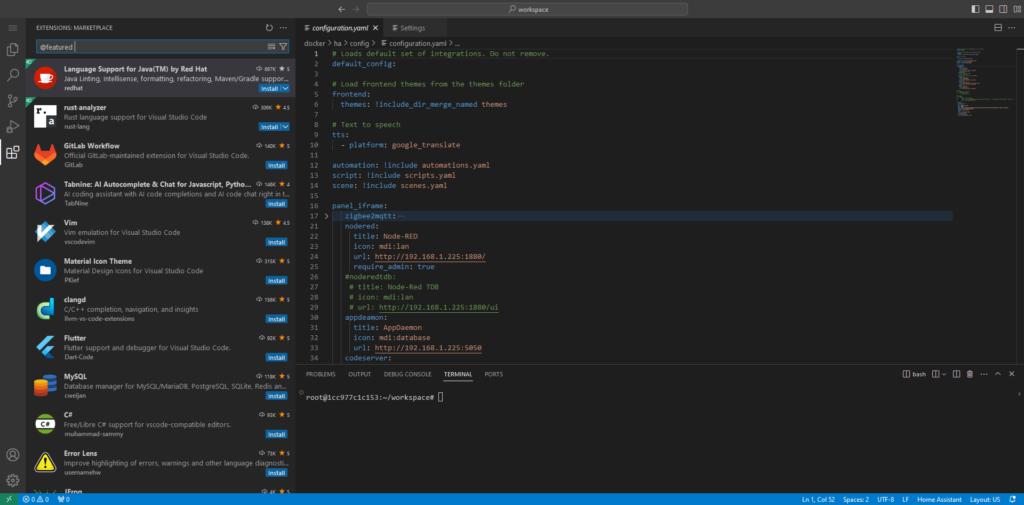
Installation des extensions de Code Server sur Docker et d’Home Assistant :
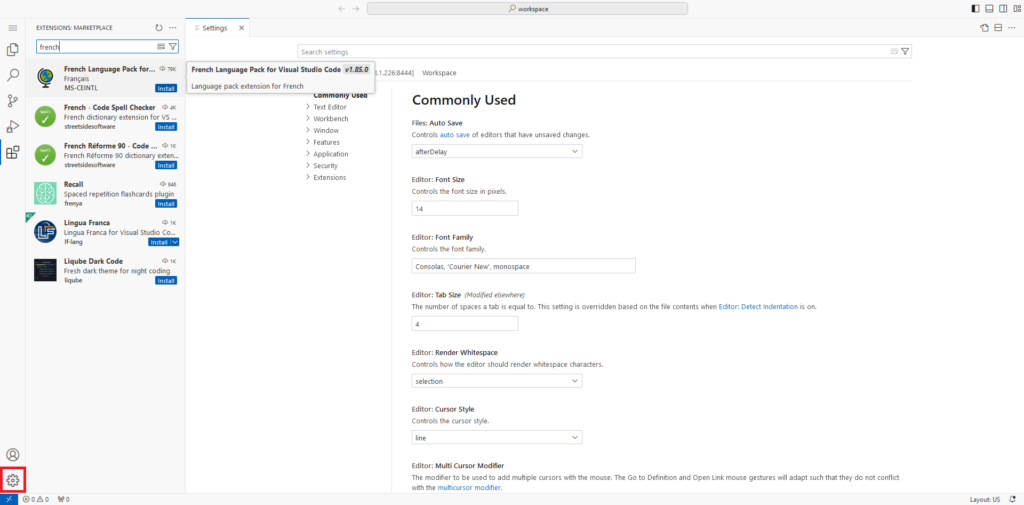
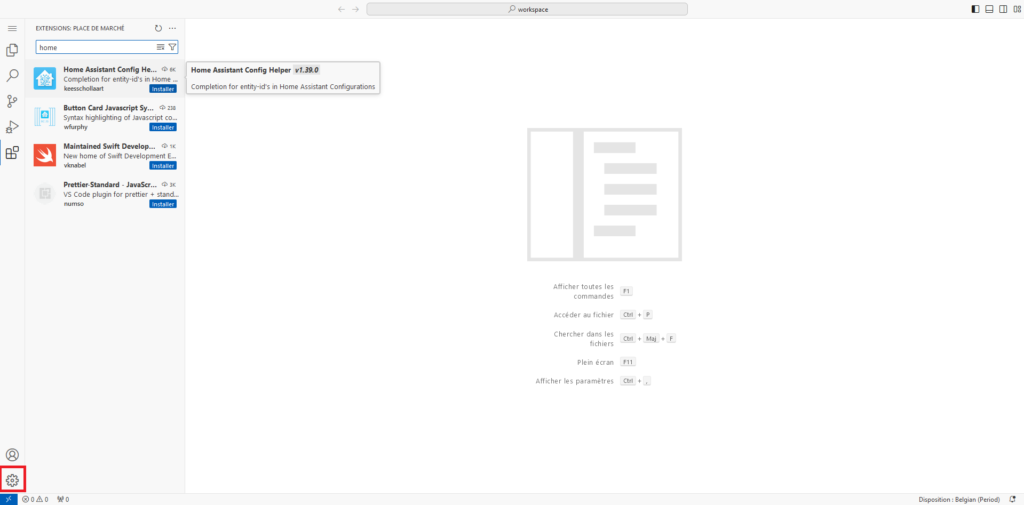
Premièrement, vous pouvez passer Code Server en français. Rendez-vous dans les paramètres (roue dentée en bas à gauche), puis cliquer sur « Extensions », chercher « French » et enfin, cliquer sur « Install ». Une fois l’extension installer, vous devez redémarrer votre conteneur. Ensuite, effectuer la même opération pour l’installation de l’extension Home Assistant.


Paramétrage de Code Server et de l’extension Home Assistant :
Les deux étapes suivantes ne sont pas obligatoire, cela dépend de vos préférences !
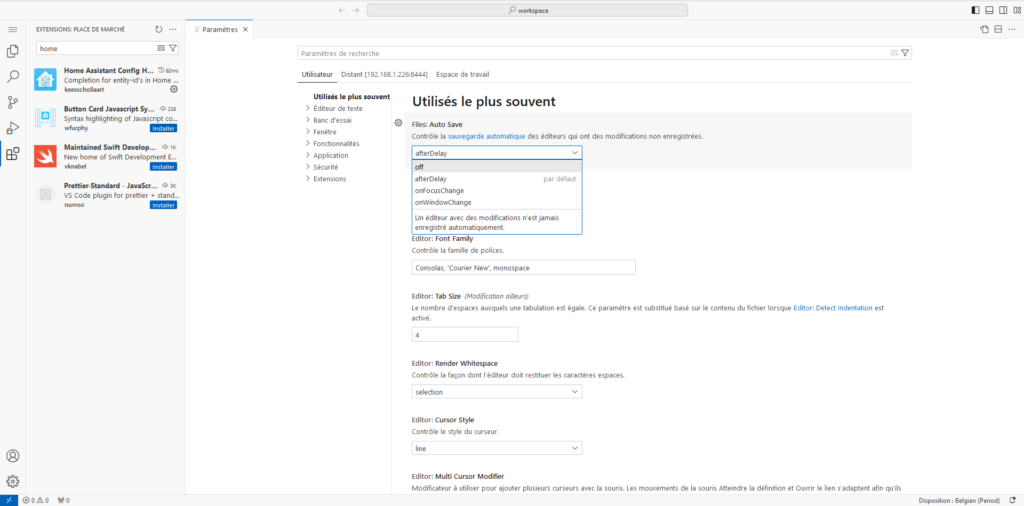
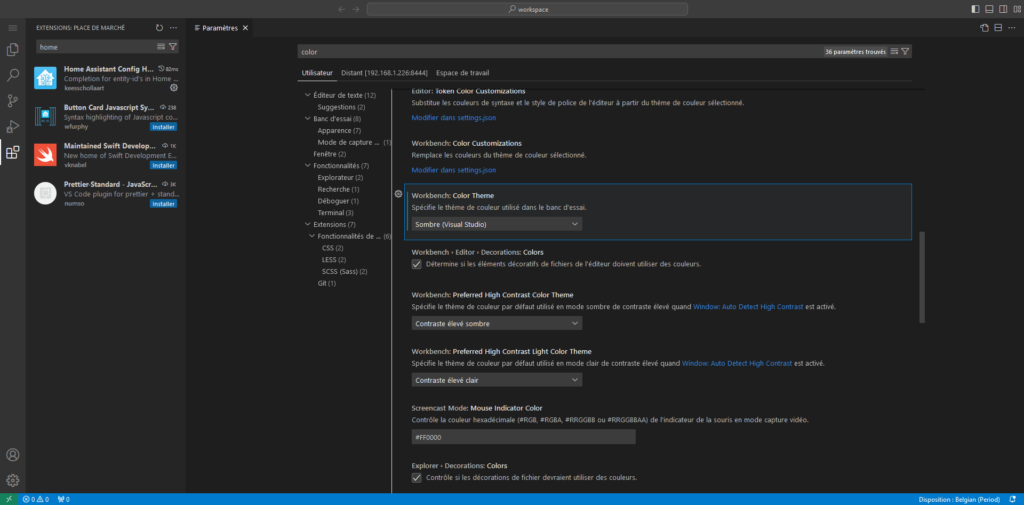
Je modifie la sauvegarde des fichiers du mode automatique en manuelle ainsi que l’affichage en mode sombre. Rendez-vous dans les paramètres puis dans « Paramètres », chercher « Auto save » et sélectionner « Off ». Ensuite, chercher « Color Theme » et choisissez votre thème préféré.


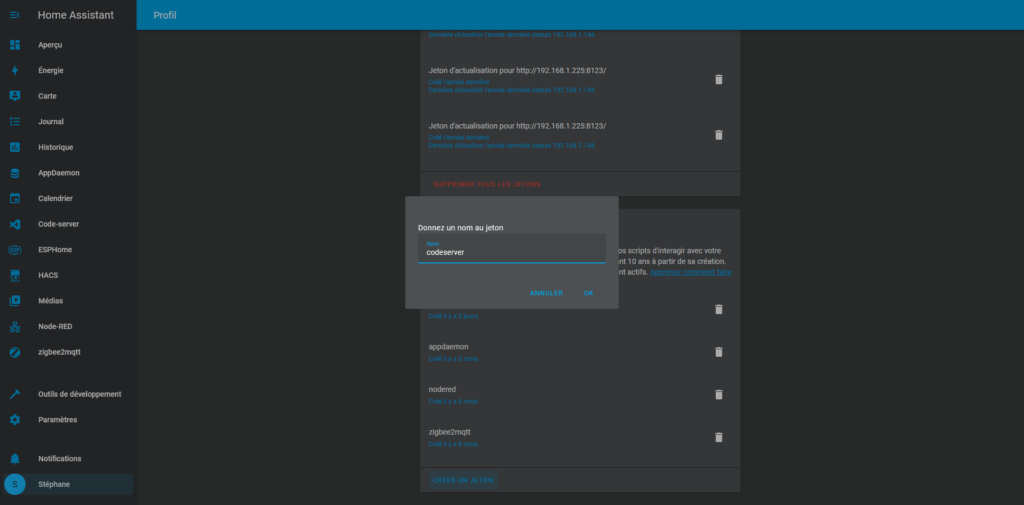
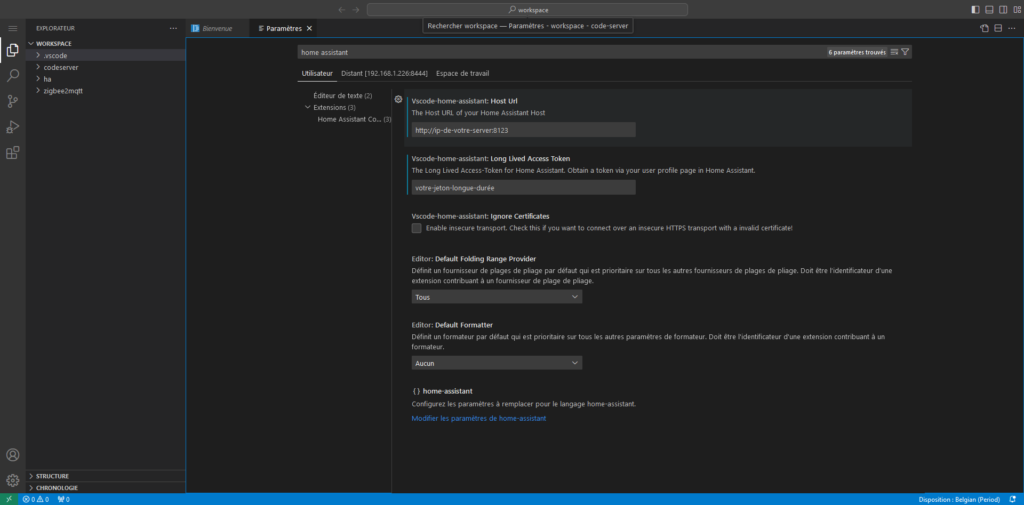
Pour la dernière étape, rendez-vous dans Home Assistant, puis dans votre profil et ajouter un jeton longue durée. Ensuite, aller dans les paramètres de Code Server et chercher « Home Assistant » :
- Dans « The Host URL of your Home Assistant Host », entrer l’adresse IP et le port de votre Home Assistant.
- Ensuite, « Vscode-home-assistant: Long Lived Access Token », entrer votre jeton.
- Pour finir, redémarrer votre conteneur.


-

Une intelligence artificielle local sur Docker -

Comment installer Nextcloud sur Docker -

Installer un serveur Minecraft sur Debian -

Comment déployer Emby sur Docker -

Comment installer Plex sur Docker -

Comment installer WordPress sur Debian











Laisser un commentaire