Dernière mise à jour le 12 mai 2024

Lovelace-ui et Tasmota sur Docker : Home Assistant sur votre NSPanel !
Pour commencer, bonjour et bienvenue sur mon blog Technologie Geek ! Voyons ensemble comment Flasher le NSPanel avec Tasmota et Lovelace-ui sur Docker.
Présentation et test du NSPanel.
Qu’est ce que Tasmota et Lovelace-ui ?
https://docs.nspanel.pky.eu/ – https://tasmota.github.io/docs/
Tasmota :
En premier lieu, Tasmota est un firmware qui vous permet de transformer vos appareils à base d’ESP8266, d’ESP8285 ainsi que d’ESP32 en module domotique personnalisable. Il vous permet de contrôler des appareils tels que des ampoules, des prises, mais aussi des capteurs et des thermostats. Ensuite, en flashant vos dispositifs avec Tasmota, vous prenez le contrôle total sur votre matériel en vous débarrassant ainsi des applications propriétaires restrictives. Pour finir, Tasmota prend en charge les protocoles de communication, notamment MQTT, HTTP ainsi que WebSockets.
Lovelace-ui et Home Assistant :
Tout d’abord, Lovelace-ui est l’interface utilisateur open-source personnalisable conçue pour Home Assistant. Elle vous permet de créer des tableaux de bords interactifs pour contrôler, mais aussi surveiller vos modules domotiques. Ensuite, avec Lovelace-ui, vous pouvez organiser des cartes pour afficher des informations en temps réel, mais aussi des interrupteurs et des graphiques. Pour finir, Lovelace-ui permet aux utilisateurs de définir l’apparence ainsi que la disposition de leur tableau de bord.
Le NSPanel avec Tasmota et Lovelace-ui :
En conclusion, en flashant votre NSPanel avec Tasmota et Lovelace-ui sur Docker, vous disposerez d’un écran de contrôle hautement personnalisable. Votre NSPanel vous permettra de piloter tous vos appareils domotiques, mais aussi d’afficher des informations provenant d’Home Assistant tel que la météo.
Que nous faut-il ?
Ce tutoriel fonctionne à partir de la version 2024.4.X d’Home Assistant. Pour les versions antérieures l’affichage de la météo sur le NSPanel ne fonctionnera plus suite à une modification de l’entité prévision « forecast ».
ATTENTION ! Avant de vous lancer, tous les prérequis doivent être opérationnels. Vous effectuez le flash de votre NSPanel en connaissances de causes. Il existe toujours un risque de détériorer votre module ! J’effectue les manipulations sous Docker, pour Home Assistant supervisé, les configurations de votre broker MQTT et AppDaemon diffèrent légèrement.
Premièrement, il vous faut une installation de Home Assistant sur Docker. Vous devez également disposer d’HACS, mais aussi d’un broker MQTT tel que Mosquitto. Ensuite, un adaptateur FTDI (convertisseur USB/TTL) et le driver CH340 ou CP210x. Pour finir, il faut AppDeamon sur Docker (Chapitre un et deux de mon article en déployant uniquement le conteneur AppDaemon).
Flasher le NSPanel avec Tasmota et Lovelace-ui
Flash et paramétrages du firmware Tasmota :
Démontage et connexion FTDI :
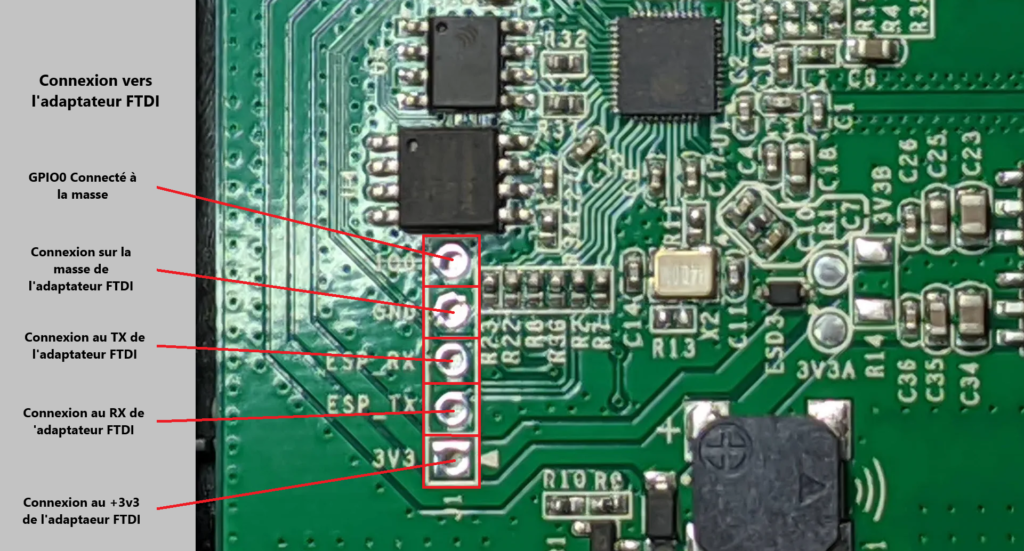
Pour débuter, vous devez ouvrir votre NSPanel. Pour cela, déclipser le module relais, retirer les deux vis à l’arrière de votre appareil, puis enlevé le cache et enfin déconnecter l’écran. Une fois le circuit en main, vous devez maintenant connecter votre convertisseur USB/TTL. Voir la photo ci-dessous.
Flash du firmware Tasmota :
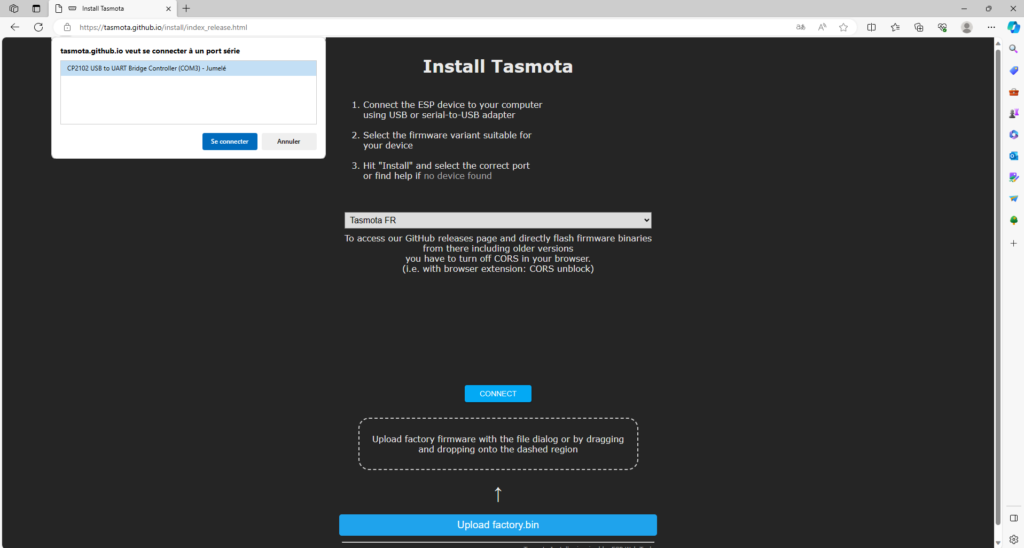
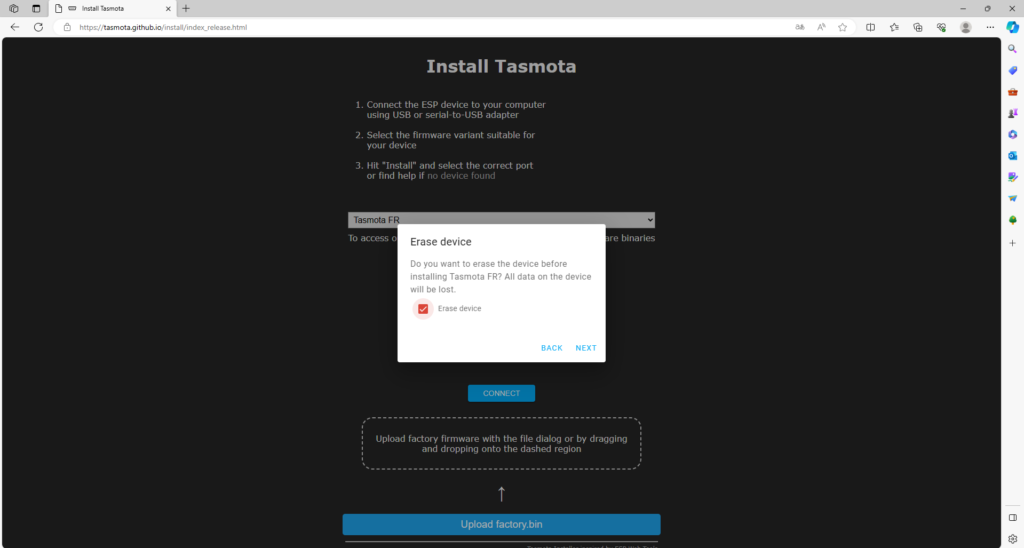
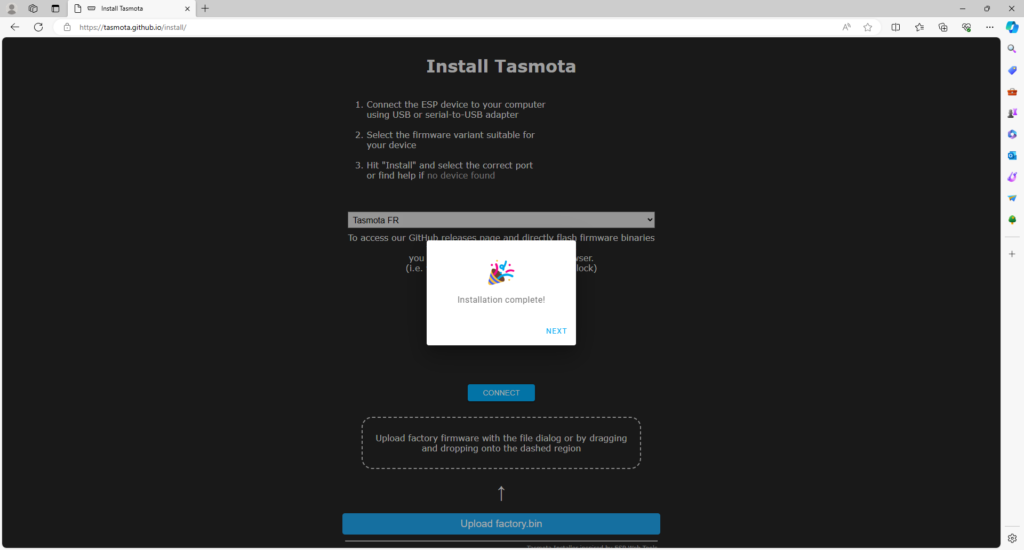
Ensuite, vous devez installer Tasmota. Pour cela rendez-vous sur le site « https://tasmota.github.io/install/ » pour effectuer le flash en ligne. Vous devez utiliser un navigateur supportant « websockets » comme EDGE ou Google chrome. Une fois sur le site brancher votre module, sélectionner « Tasmota FR », puis cliquer sur « CONNECT » et laissez-vous guider sans oublier de cocher « Erase device ».


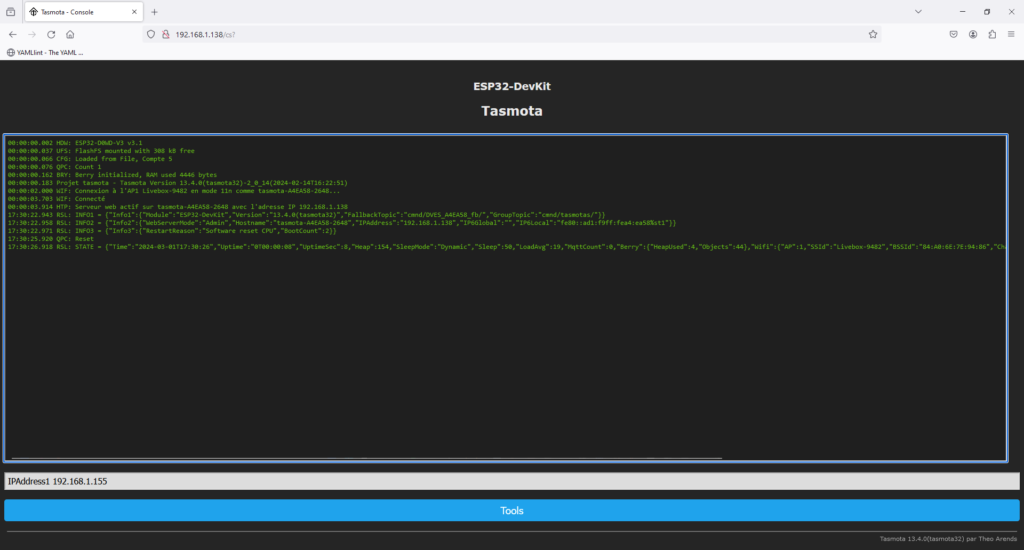
Enfin, après quelques minutes, vous devriez voir apparaitre l’écran ci-dessous.
Connexion et configuration du réseau :
Pour continuer de flasher le NSPanel avec Tasmota et Lovelace-ui, vous devez rebrancher votre platine sur le module 220V. Pour le moment vous n’avez pas besoin des caches ni de l’écran.
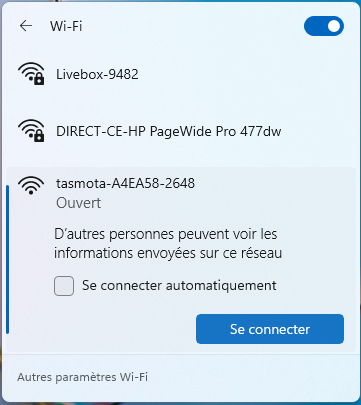
Ensuite, rendez-vous dans le gestionnaire WiFi, vous devriez trouver un réseau « tasmota-xxxxxx-xxxx ».
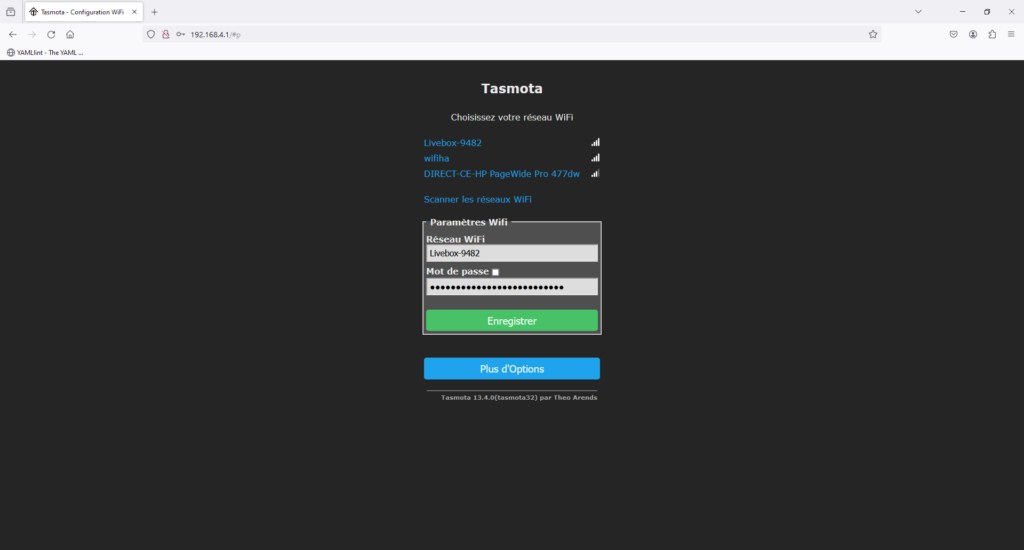
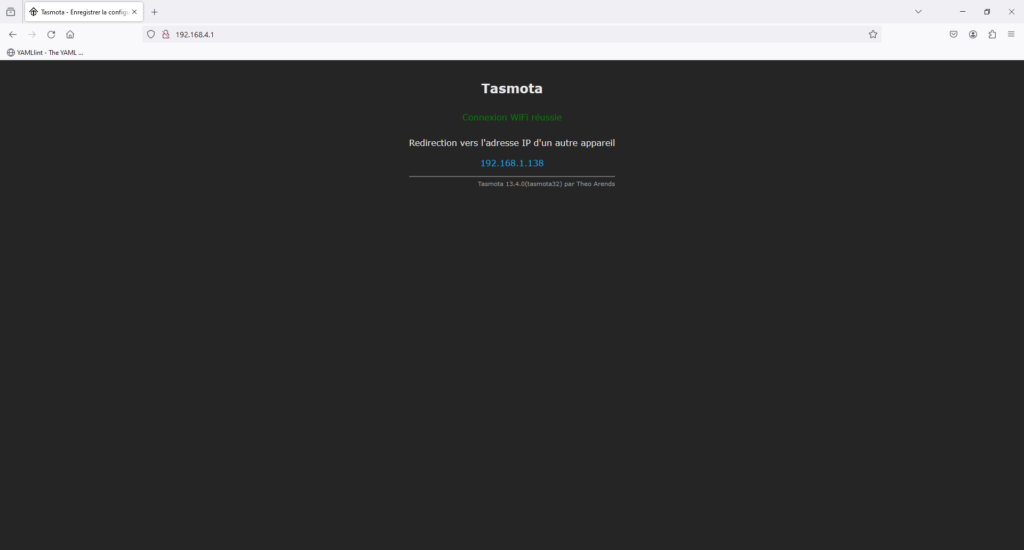
Premièrement, une fois connecté, rendez-vous à l’adresse « http://192.168.4.1 ». Deuxièmement, sélectionner votre réseau WiFi et entrer votre mot de passe. Puis, patienter quelques instants et l’adresse IP de votre NSPanel doit apparaitre.


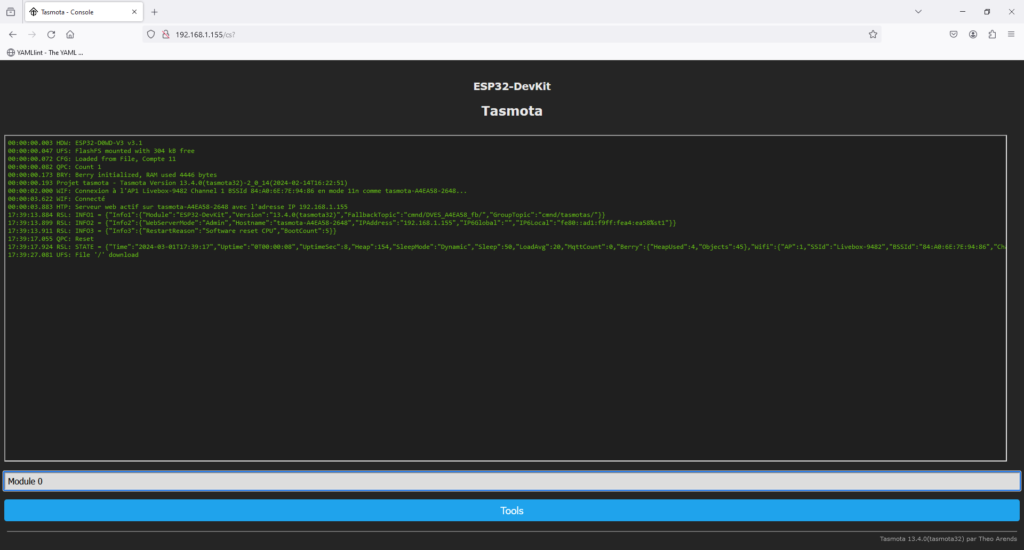
Après avoir flashé votre NSPanel avec Tasmota, si vous souhaitez changer l’adresse IP de votre appareil, utiliser la commande suivante dans « Tools/console ». Pour ma part je vais lui donner l’IP « 192.168.1.155 ».
IPAddress1 votre-ipParamétrage de Tasmota pour le NSPanel :
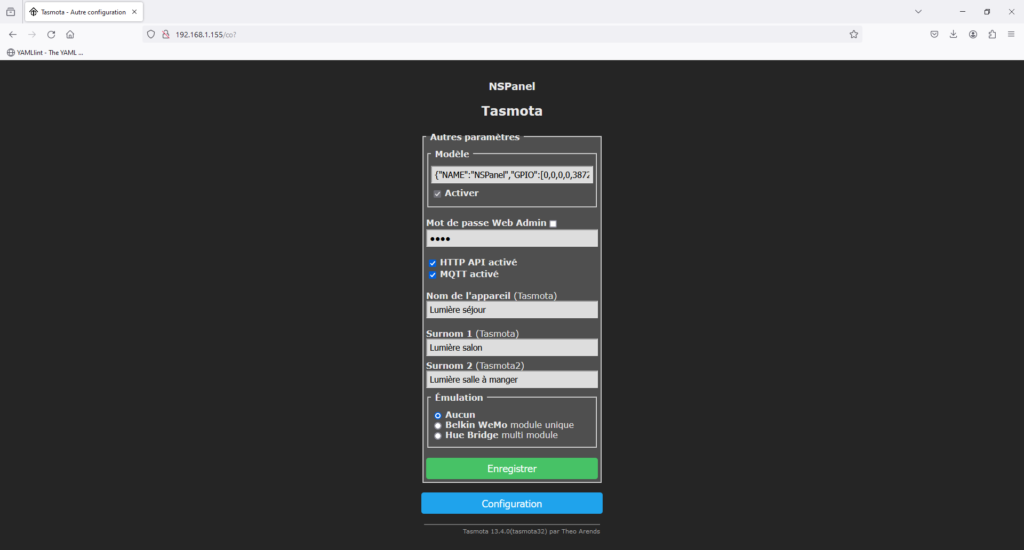
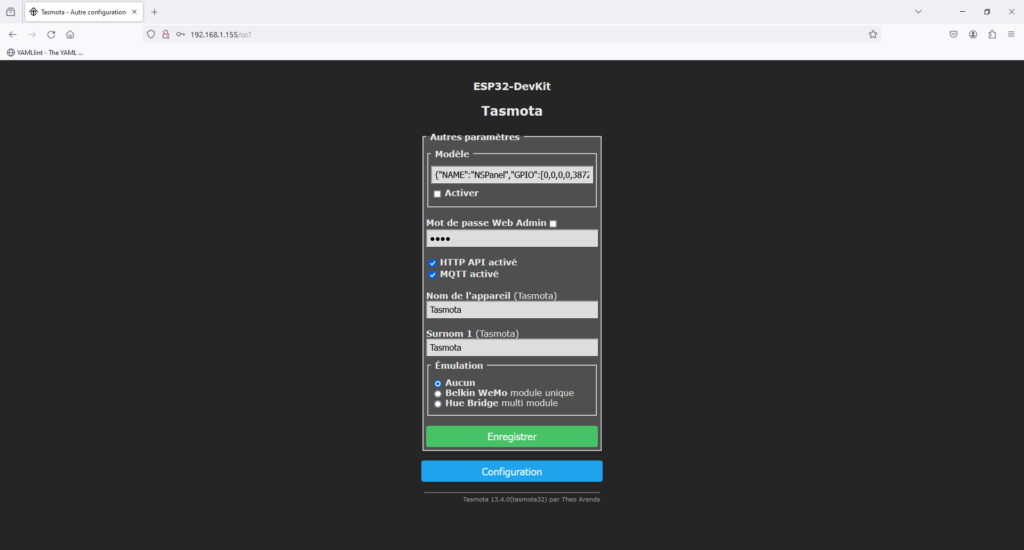
Ensuite, vous devez définir le modèle. Pour cela, rendez-vous dans « Configuration/Autre configuration », puis dans l’onglet « Modèle » coller le code suivant. Enfin, redémarrer votre NSPanel.
{"NAME":"NSPanel","GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1,"CMND":"ADCParam1 2,11200,10000,3950 | Sleep 0 | BuzzerPWM 1"}D’autre part, il faut paramétrer votre NSPanel sur « Module 0 ». Vous pouvez utiliser la commande suivante dans « Tools/console ». Pour terminer, redémarrer votre NSPanel.
Module 0

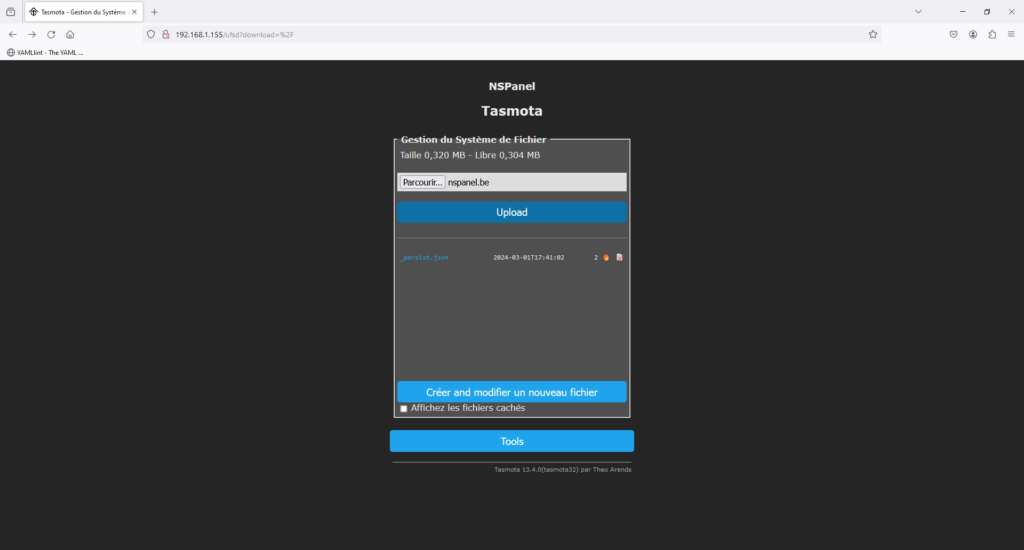
Pour continuer le flash du NSPanel avec Tasmota et Lovelace-ui, vous devez créer un fichier « nspanel.be » en utilisant Notepad++ par exemple (une fois créé faite un clique droit dessus et vérifier son extension « be »). Ensuite, télécharger le sur votre NSPanel en allant dans « tools/Gestion du Système de Fichier », sélectionner le et enfin, cliquer sur « Upload ». Vous pouvez trouver le fichier de base en cliquant sur le lien suivant.
https://raw.githubusercontent.com/blakadder/nspanel/main/nspanel.be
Je vous mets le début du fichier, il faut remplacer « votre-ville » par la ville où vous habitez en vérifiant qu’elle soit disponible sur le site ci-dessous.
# Sonoff NSPanel Tasmota driver v0.47 | code by blakadder and s-hadinger
var mode = "NSPanel"
import persist
var devicename = tasmota.cmd("DeviceName")["DeviceName"]
persist.tempunit = tasmota.get_option(8) == 1 ? "F" : "C"
if persist.has("dim") else persist.dim = "1" end
var loc = persist.has("loc") ? persist.loc : "votre-ville"
var weather_interval = persist.has("weather_interval") ? persist.weather_interval : "60"
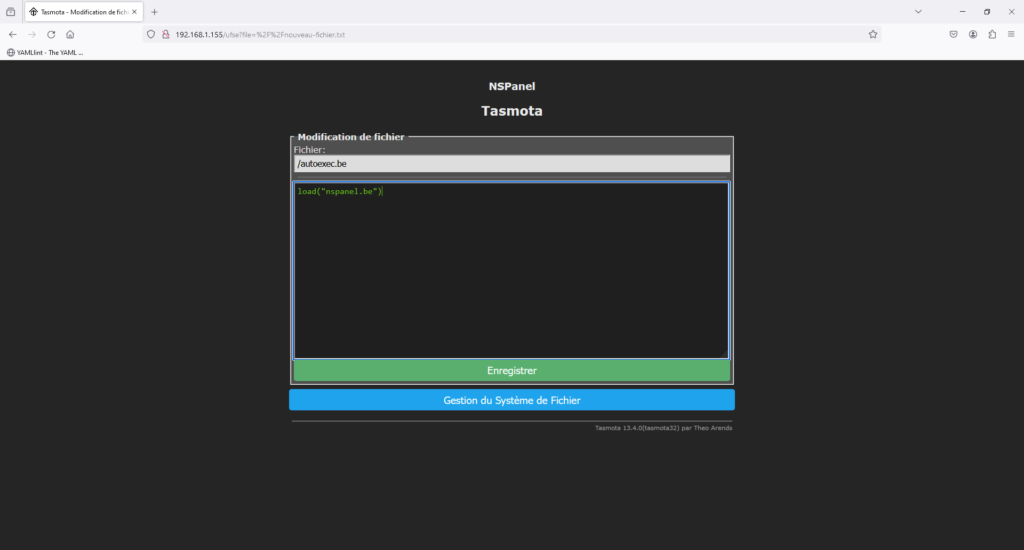
persist.save() # save persist file until serial bug fixedhttps://wttr.in/votre-villeD’autre part, vous devez créer un second fichier nommé « autoexec.be » sur votre NSPanel. Pour cela, toujours dans « tools/Gestion du Système de Fichier » cliquer sur « Créer and modifier un nouveau fichier » et insérer le code suivant, puis enregistrer.
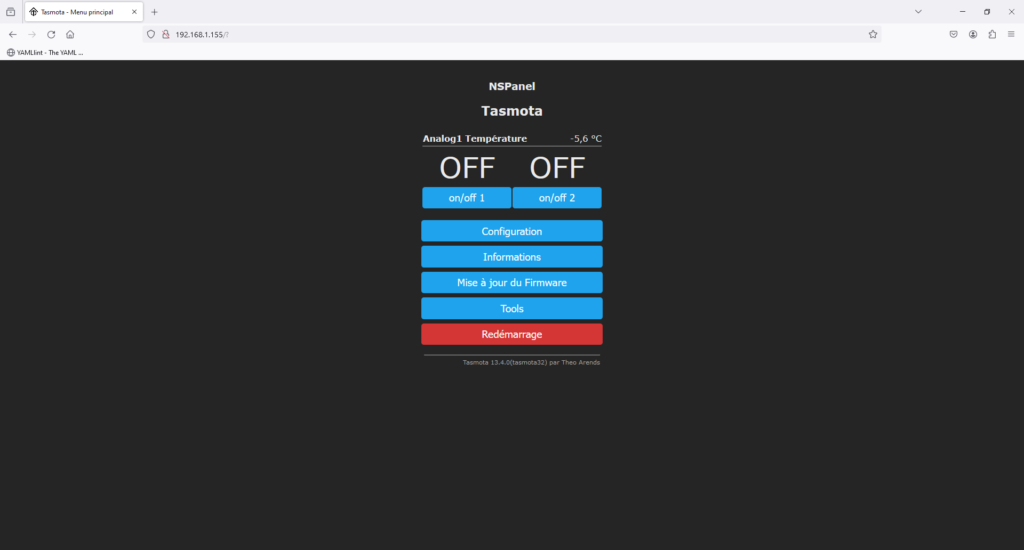
load("nspanel.be")Votre NSPanel est maintenant opérationnel avec Tasmota ! Vous pouvez le débrancher, puis le réassembler. Une fois redémarré vous devriez voir l’écran suivant.
Capteur de température :
Ensuite, si comme moi le capteur de température du NSPanel affiche des informations erroné, vous pouvez modifier les valeurs « ADCParam1 ». De base la valeur de la résistance est paramétrée sur 10k alors que la valeur réelle est de 8,8k. Passer le code suivant dans Tasmota, puis dans « Tools/console ». Vous pouvez ajuster la deuxième valeur jusqu’à obtenir la bonne température. Pour ma part les valeurs suivantes ont fonctionné.
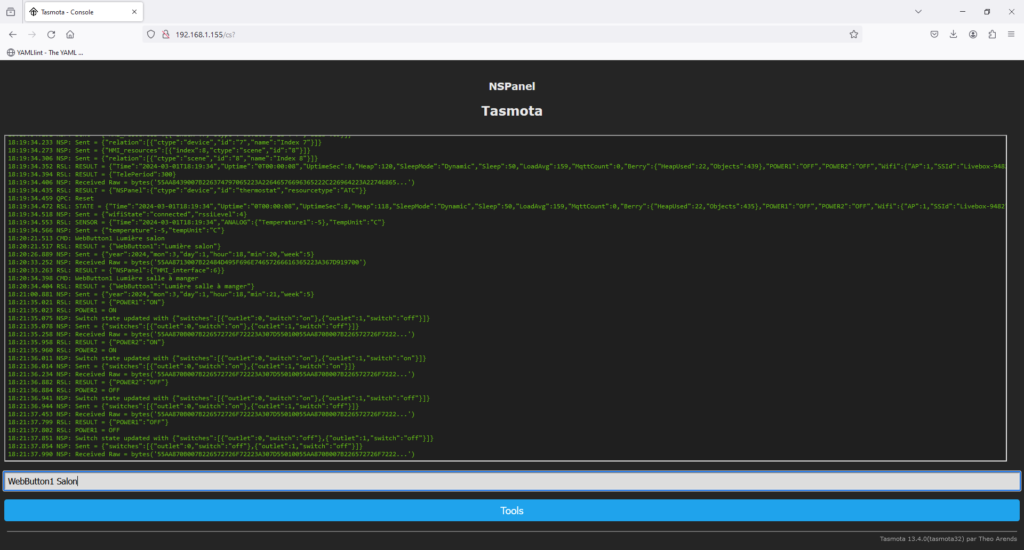
ADCParam1 2,9400,8800,3950Pour continuer le flash de votre NSPanel avec Tasmota et Lovelace-ui, vous pouvez renommer les boutons dans Tasmota. Aller dans « Tools/console » et saisissez la commande suivante.
WebButton1 nom-de-votre-boutton

Connexion au broker MQTT :
Rendez-vous dans « Configuration/Autre configuration » pour modifier :
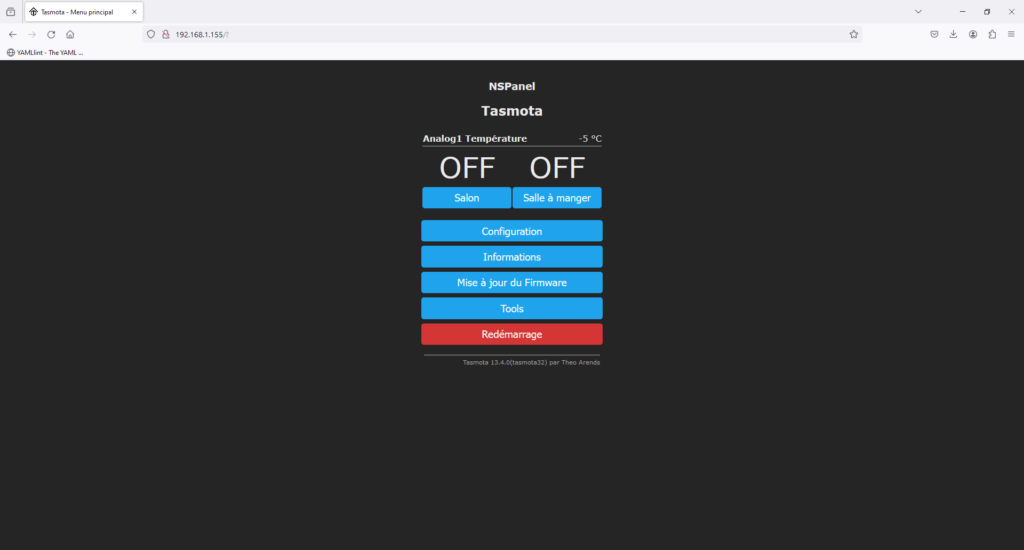
- Premièrement, le « Nom de l’appareil », pour ma part ce sera « Lumière séjour ».
- Ensuite, « Surnom 1 » et « Surnom 2 », pour ma part « Lumière salon » et « Lumière salle à manger ».
A vous d’ajuster selon vos besoins. Pour information, « Surnom 1 » correspond à « WebButton1 »…

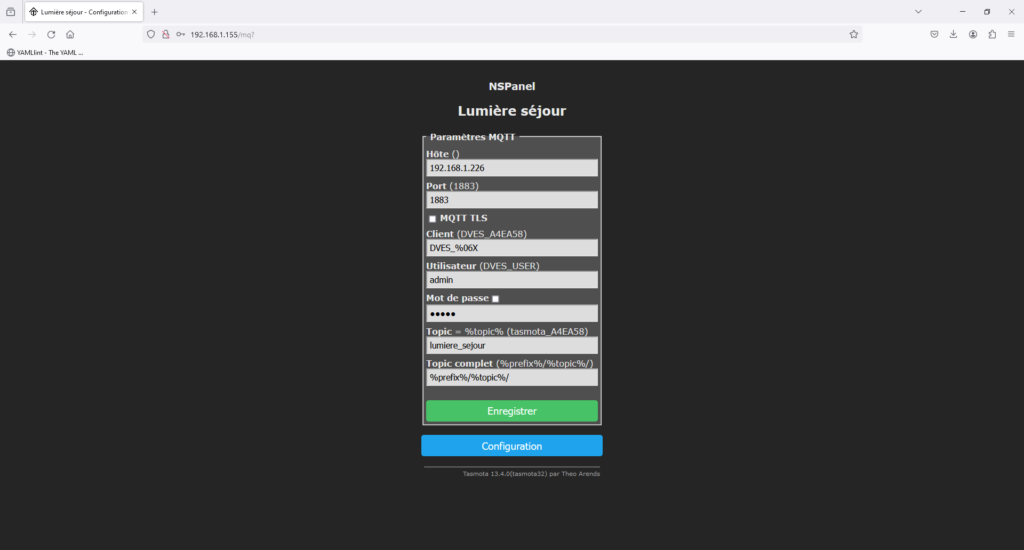
Pour terminer la connexion sur votre broker MQTT, aller dans « Configuration/configuration MQTT », puis entrer les informations de connexion et le topic que vous souhaitez utiliser.
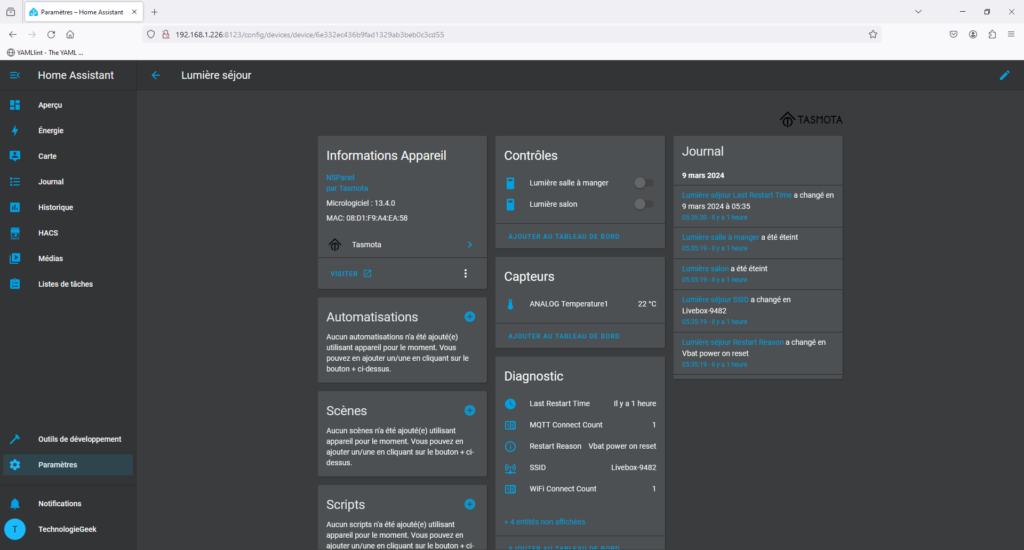
Rendez-vous dans Home Assistant, vous devriez voir un nouvel appareil apparaitre. Si vous souhaitez vous arrêter là, votre NSPanel est parfaitement opérationnel uniquement avec Tasmota !
Flash du firmware de l’écran Nextion :
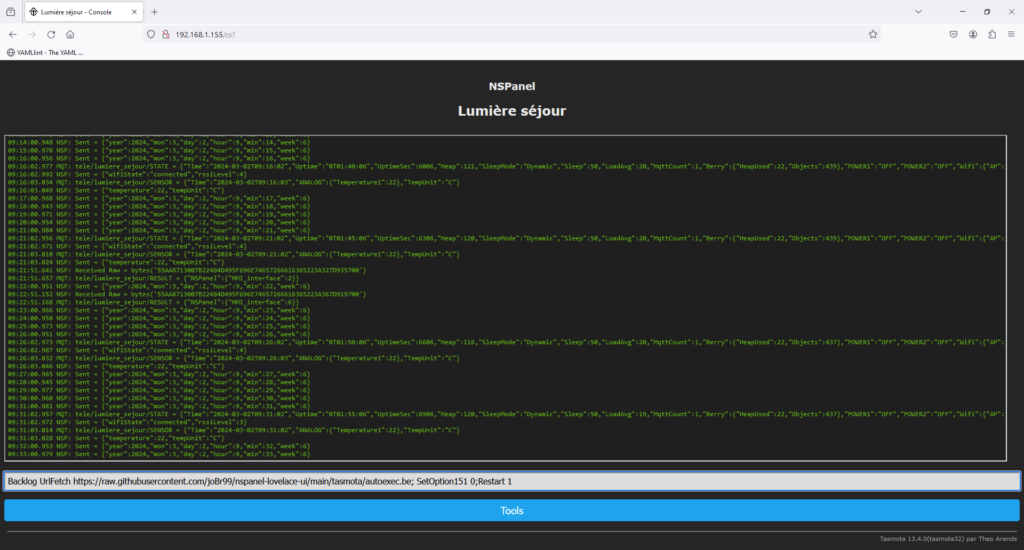
Pour flasher le firmware Nextion, rendez-vous dans « Tools/console » pour télécharger un nouveau fichier « autoexec.be ».
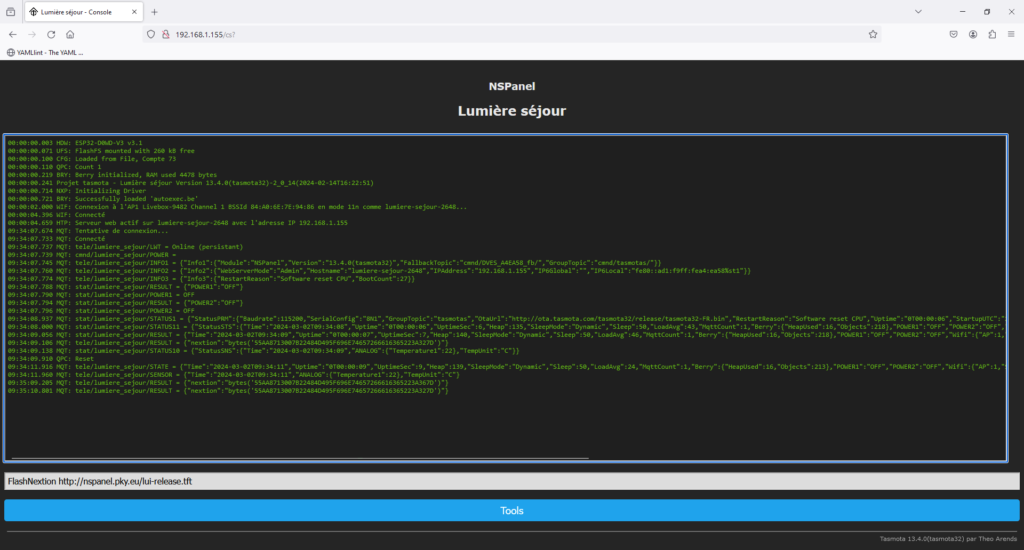
Backlog UrlFetch https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; SetOption151 0;Restart 1Ensuite, vous pouvez lancer le flash. Attention, je dispose de la version EU correspondant à la photo de présentation. Si ce n’est pas votre cas rendez-vous sur le site de « NSPanel lovelace-ui » dans l’onglet « Prepare NSPanel » pour récupérer la bonne commande (le lien se trouve au début de l’article). Si votre NSPanel bloque, pas de panique, redémarrer votre module et relancer le flash.
FlashNextion http://nspanel.pky.eu/lui-release.tft

Une fois terminé, vous devriez avoir cet écran.
Préparation de Lovelace-UI, AppDaemon et HACS :
HACS :
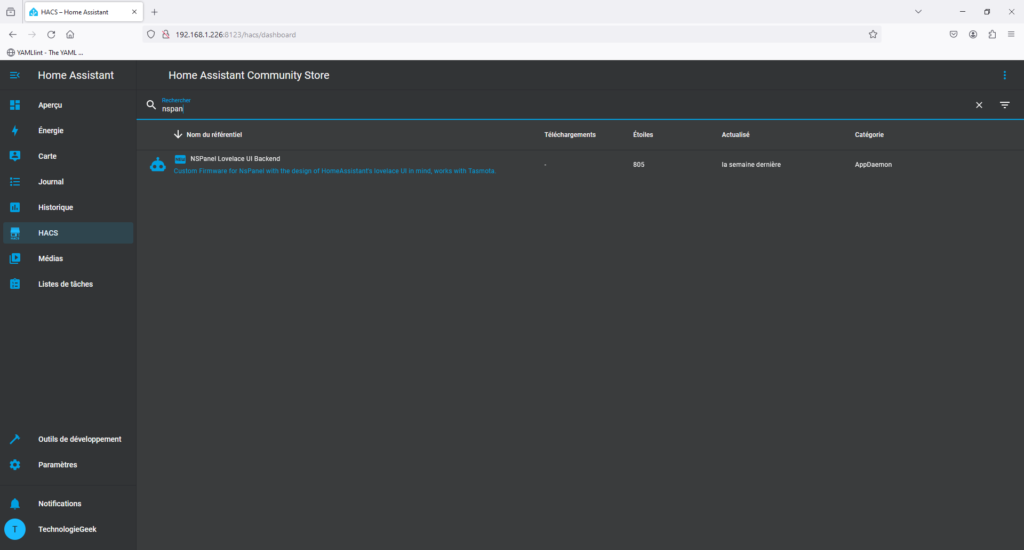
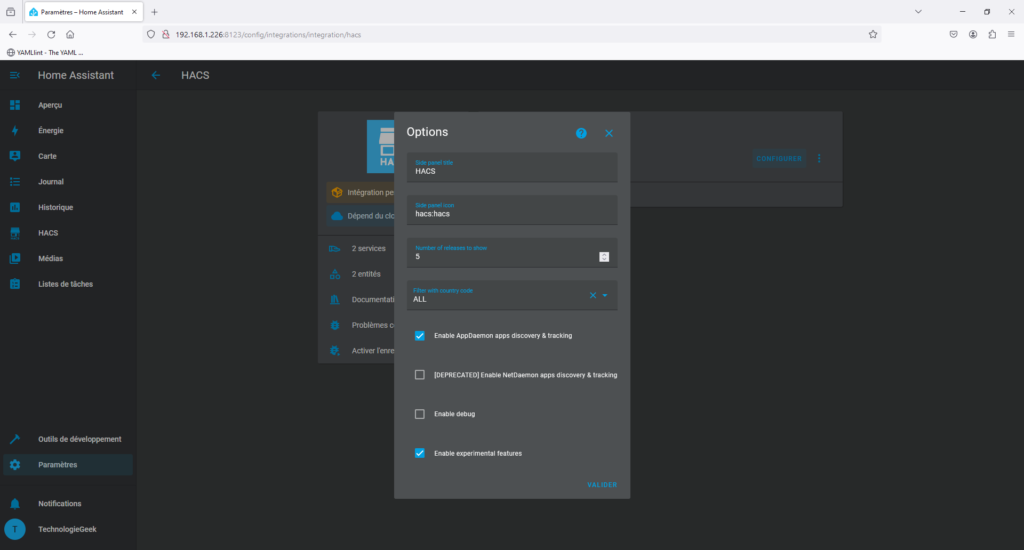
Premièrement, pour connecter votre NSPanel sur Home Assistant, vous devez préparer HACS. Pour cela, aller dans « Paramètres », cliquer sur l’intégration « HACS » puis sur « CONFIGURER » et enfin, cocher la case « Enable AppDaemon apps discovery & tracking » et valider.
Lovelace-ui :
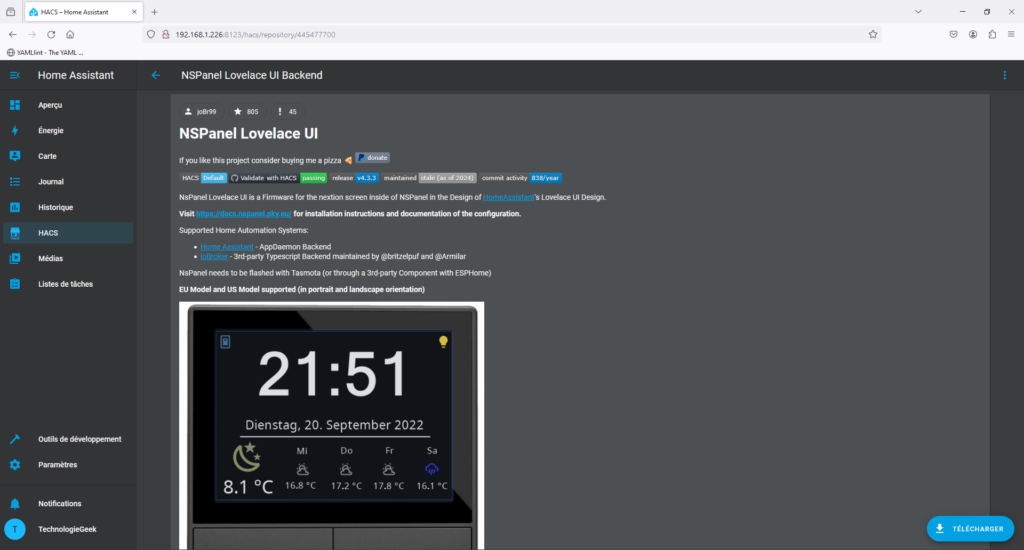
Ensuite, vous devez installer « NSPanel Lovelace UI Backend » pour Home Assistant. Aller dans HACS, chercher et installer l’intégration.


AppDaemon sur Home Assistant :
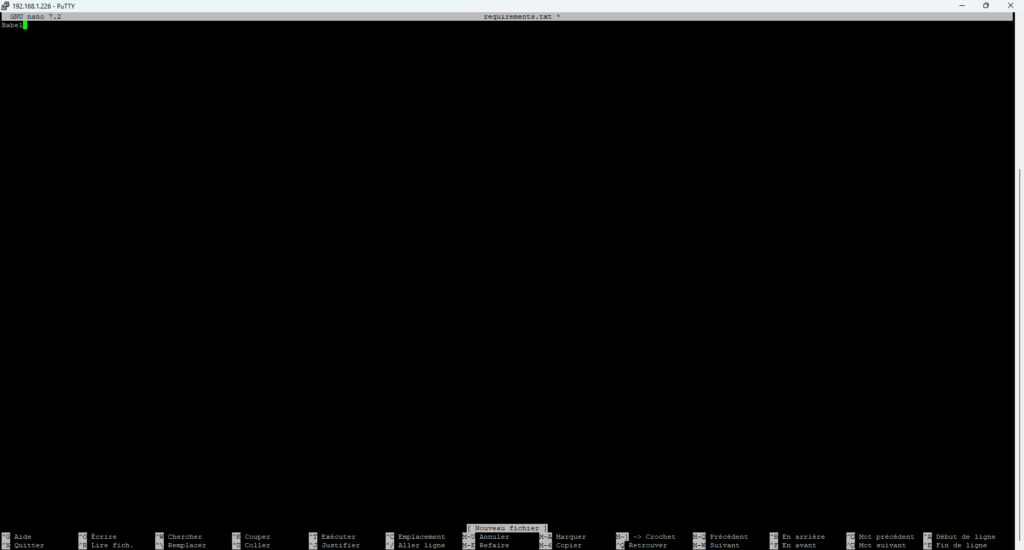
Pour continuer le Flash du NSPanel avec Tasmota et Lovelace-ui sur Home Assistant, il reste trois fichiers à configurer. Connectez-vous en SSH sur votre serveur, ensuite, vous devez créer un fichier nommé « requirements.txt » avec une ligne « Babel » dans le dossier « appdaemon ». Il vous sert à la traduction de Lovelace-ui en français.
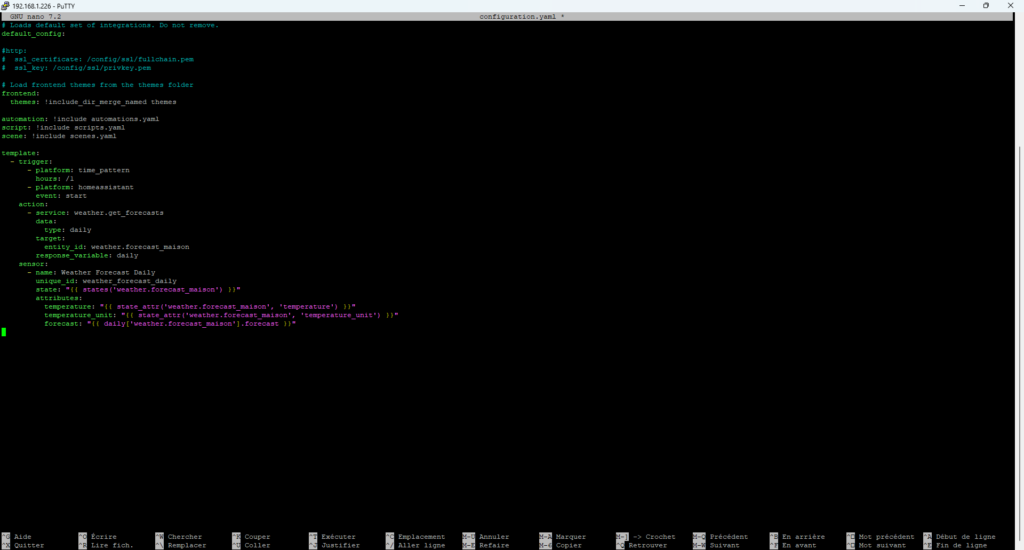
cd / && echo "Babel" >> /opt/docker/ha/config/appdaemon/requirements.txtEnsuite, vous devez modifier votre fichier « configuration.yaml » et ajouter le code suivant pour obtenir les données de prévision météo dans « appdaemon ».
nano opt/docker/ha/config/configuration.yamltemplate:
- trigger:
- platform: time_pattern
hours: /1
- platform: homeassistant
event: start
action:
- service: weather.get_forecasts
data:
type: daily
target:
entity_id: weather.forecast_maison # Votre entité météo
response_variable: daily
sensor:
- name: Weather Forecast Daily
unique_id: weather_forecast_daily
state: "{{ states('weather.forecast_maison') }}" # Votre entité météo
attributes:
temperature: "{{ state_attr('weather.forecast_maison', 'temperature') }}" # Votre entité météo
temperature_unit: "{{ state_attr('weather.forecast_maison', 'temperature_unit') }}" # Votre entité météo
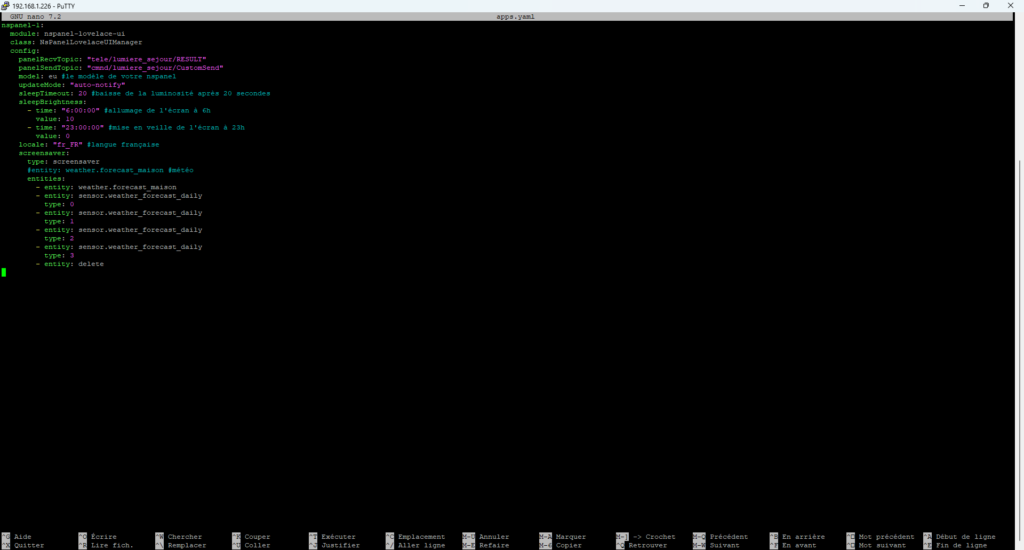
forecast: "{{ daily['weather.forecast_maison'].forecast }}" # Votre entité météoPour continuer de paramétrer Appdaemon sur Home Assistant, vous devez modifier le fichier « apps.yaml » dans le dossier « apps » d’Appdaemon et coller le code ci-dessous.
nano opt/docker/ha/config/appdaemon/apps/apps.yamlnspanel-1:
module: nspanel-lovelace-ui
class: NsPanelLovelaceUIManager
config:
panelRecvTopic: tele/votre-topic/RESULT
panelSendTopic: cmnd/votre-topic/CustomSend
model: eu
updateMode: auto-notify
sleepTimeout: 20
sleepBrightness:
- time: "6:00:00"
value: 10
- time: "23:00:00"
value: 0
locale: fr_FR
screensaver:
type: screensaver
entities:
- entity: weather.forecast_maison
- entity: sensor.weather_forecast_daily
type: 0
- entity: sensor.weather_forecast_daily
type: 1
- entity: sensor.weather_forecast_daily
type: 2
- entity: sensor.weather_forecast_daily
type: 3
- entity: delete
Enfin, après le redémarrage de vos conteneurs, vous devriez voir l’écran suivant !
-

Ollama dans Home Assistant sur Docker -

ESPHome sur Docker et Home Assistant -

Comment installer ioBroker sur Docker -

Home Assistant sur votre NSPanel Pro -

Flasher le NSPanel avec Tasmota et Lovelace-ui -

Un assistant vocal intégré à Home Assistant


























Laisser un commentaire