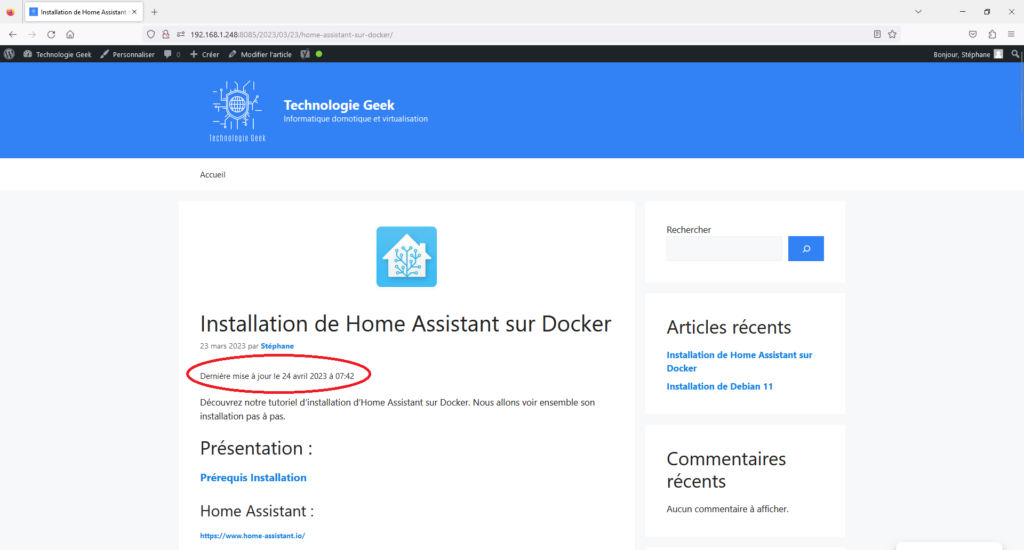
Dernière mise à jour le 24 mars 2024

Découvrez notre tutoriel pour créer son premier plugin WordPress. Nous allons créer une extension pour l’affichage de la date et l’heure de mise à jour des pages et des articles.
Présentation :
WordPress :
Tout d’abord, Bonjour à tous bienvenue sur mon blog Technologie Geek ! Aujourd’hui nous allons voir ensemble comment créer un plugin WordPress. WordPress est un système de gestion de contenu (CMS) open source pour la création de sites web. Ensuite il nous offre une grande variété de thèmes et de plugins pour personnaliser et étendre ces fonctionnalités. WordPress est aujourd’hui le CMS le plus utilisé au monde avec plus de 40% de part de marché.
Les plugins :
En premier lieu, les plugins sont des modules d’extension pour des logiciels. Nous les utilisons pour ajouter des fonctionnalités supplémentaires et personnalisées. Ils sont faciles à installer et peuvent être activés ou désactivés selon les besoins de l’utilisateur.
En conclusion, les plugins sont devenus un élément clé dans la personnalisation des logiciels pour répondre aux besoins individuels des utilisateurs.
Prérequis pour créer une extension WordPress :
- Premièrement une installation de test de WordPress.
- Ensuite une compréhension minime des langages HTML, CSS et PHP.
- Un lien vers le codex WorPress.
- Enfin Notpad ou tout autre éditeur.
Créer son premier plugin WordPress « Last update » :
Tout d’abord, je ne dispose pas des connaissances nécessaires en programmation pour que ce plugin soit utilisé en production. Cela fait partie pour moi de la découverte de l’écosystème de WordPress.
Notre extension :
Premièrement il nous faut créer un dossier pour notre plugin que nous allons nommer « Last-update ». Ensuite dans ce dossier nous devons créer un fichier « last-update.php ». Dans ce fichier collons le code ci-dessous ou alors cliquez sur le lien ci-dessus pour télécharger le dossier.
Voici notre code au complet. Il y a qu’une seule page, nous allons décomposer le code plus bas.
<?php
/*
Plugin Name: Last update
Plugin URI: https://technologie-geek.fr/
Description: Afficher la dernière mise à jour des pages et des articles
Author: Technologie Geek
Version: 1.0
Author URI: https://technologie-geek.fr/
*/
add_action('admin_menu', 'last_update_menu');
function last_update_menu() {
add_menu_page('Last Update Settings', 'Last update', 'administrator', 'last-update-settings', 'last_update_settings_page', 'dashicons-admin-generic');
}
function last_update_settings_page() {
?>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h3 {
font-size: 24px;
font-weight: bold;
padding-bottom: 0px;
}
table, th, td {
width: 30%;
border-bottom: 1px solid #a9a8a8;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
th {
text-align: left;
vertical-align: middle;
}
td {
text-align: left;
vertical-align: middle;
}
input[type=text] {
border: 1px solid #a9a8a8;
border-radius: 0px;
width: 100%;
}
input[type=checkbox] {
border: 1px solid #a9a8a8;
border-radius: 0px;
}
</style>
</head>
<body>
<h3>Last update</h3>
<form method="post" action="options.php">
<?php settings_fields( 'last-update-settings-group' ); ?>
<?php do_settings_sections( 'last-update-settings-group' ); ?>
<table>
<tr valign="top">
<th scope="row">Activer l'affichage</th>
<td><input type="checkbox" name='activate' value="1" <?= checked( get_option('activate'), 1, false );?> /></td>
</tr>
<tr valign="top">
<th scope="row">Uniquement sur les articles</th>
<td><input type="checkbox" name='only_post' value="1" <?= checked( get_option('only_post'), 1, false );?> /></td>
</tr>
<tr valign="top">
<th scope="row">Afficher l'heure de mise à jour</th>
<td><input type="checkbox" name='update_time' value="1" <?= checked( get_option('update_time'), 1, false );?> /></td>
</tr>
<tr valign="top">
<th scope="row">Préfixe : si vide = Mise à jour le</th>
<td><input type="text" name="prefix" value="<?php echo esc_attr( get_option('prefix') ); ?>" /></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</body>
</html>
<?php
}
add_action( 'admin_init', 'last_update_settings' );
function last_update_settings() {
register_setting( 'last-update-settings-group', 'activate' );
register_setting( 'last-update-settings-group', 'only_post' );
register_setting( 'last-update-settings-group', 'update_time' );
register_setting( 'last-update-settings-group', 'prefix' );
}
if (get_option('activate') === '1') {
function show_last_updated( $content ) {
$prefix = get_option('prefix');
if(false == $prefix){
$prefix = "Mise à jour le";
}
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if (get_option('only_post') === '1') {
if ($u_modified_time >= $u_time + 86400 && is_singular('post')) {
$updated_date = get_the_modified_time('j F Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .'</p>';
if (get_option('update_time') === '1') {
unset($custom_content);
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .' à '. $updated_time .'</p>';
}
}
}
if (get_option('only_post') !== '1') {
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('j F Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .'</p>';
if (get_option('update_time') === '1') {
unset($custom_content);
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .' à '. $updated_time .'</p>';
}
}
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'show_last_updated' );
}Les informations de notre extension :
La partie du code ci-dessous nous permet de donner les informations du plugin à WordPress :
- En premier lieu le nom de l’extension.
- Le site web du plugin.
- Ensuite, la description.
- L’auteur.
- La version.
- Enfin le site de l’auteur.
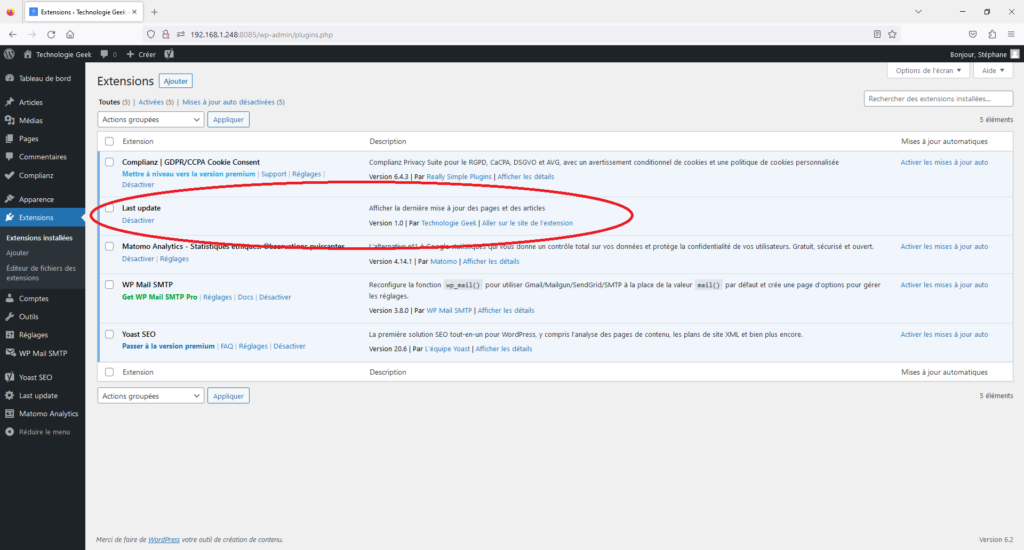
Nous devons veiller à respecter la mise en forme. Maintenant nous pouvons créer une archive ZIP de notre dossier, l’importer dans WordPress et l’activer. Voir la photos ci-dessous.
<?php
/*
Plugin Name: Last update
Plugin URI: https://technologie-geek.fr/
Description: Afficher la dernière mise à jour des pages et des articles
Author: Technologie Geek
Version: 1.0
Author URI: https://technologie-geek.fr/
*/
Ajout d’une entrée au menu :
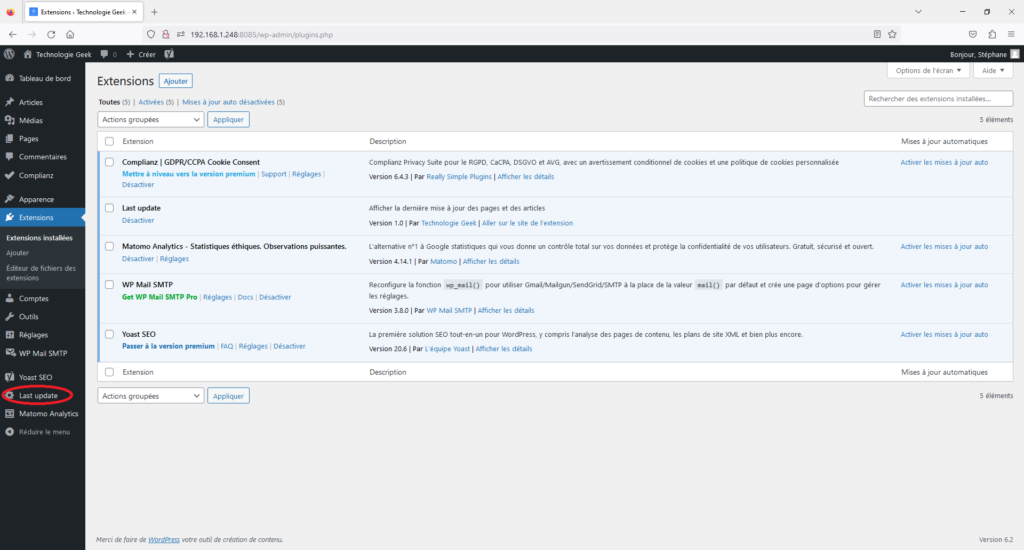
Pour commencer WordPress utilise des « hook » ou crochet en français. Ensuite ces « hook » nous donnent une porte d’entrée et nous permet d’interagir avec le code de WordPress. La première ligne du code ci-dessous créer une entrée dans le menu d’administration de notre CMS et appel la fonction « last_update_menu ». Voir la photo plus bas.
La deuxième partie du code est notre fonction. Cette fonction demande à WorPress d’ajouter une page au menu et nous lui passons six paramètres :
- Premièrement le titre de la page.
- Le nom du menu.
- Les droits (Qui a accès a cette extension).
- Ensuite le slug de la page d’administration du plugin.
- Puis nous appelons la page que nous allons créer plus bas.
- Enfin, l’icône qui apparaîtra dans le menu de notre CMS.
add_action('admin_menu', 'last_update_menu');
function last_update_menu() {
add_menu_page('Last Update Settings', 'Last update', 'administrator', 'last-update-settings', 'last_update_settings_page', 'dashicons-admin-generic');
}
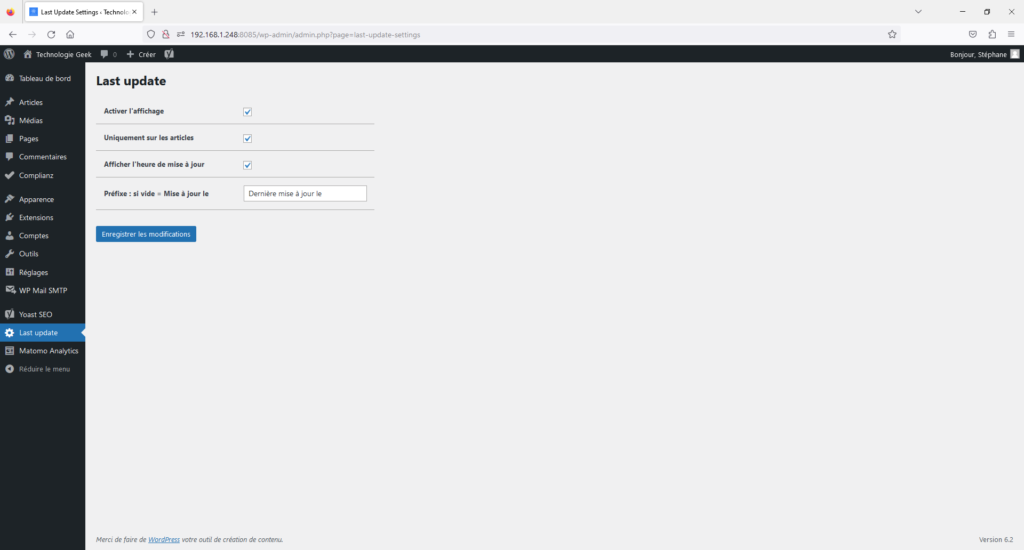
La page d’administration de notre plugin wordpress :
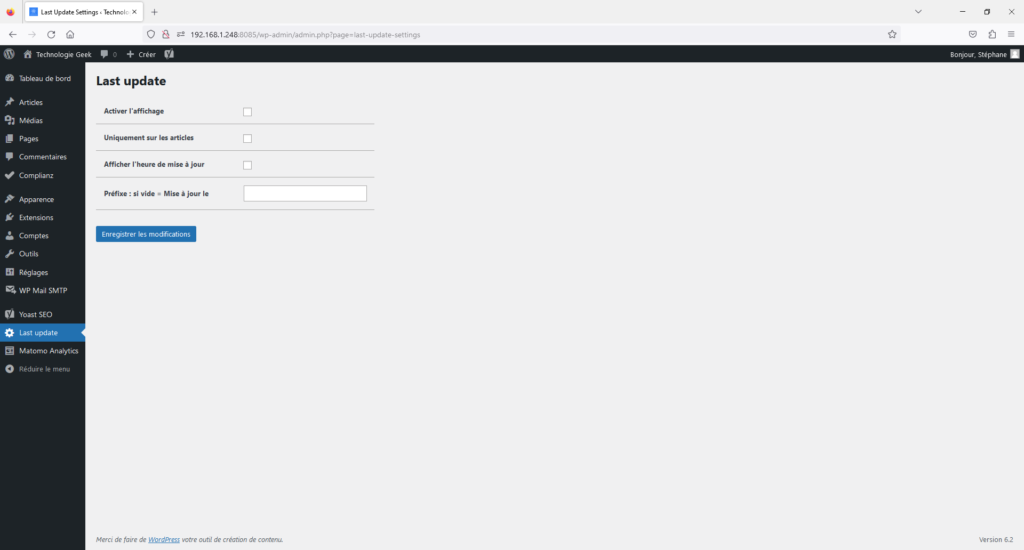
La seconde fonction « function last_update_settings_page » ci-dessous est la page d’administration de notre extension . Cette page est composée de code HTML et CSS. Quatre options seront disponibles, voir la photo plus bas :
- En premier lieu, l’activation de l’affichage.
- L’affichage sur les pages et les articles ou uniquement sur les articles.
- Ensuite l’affichage de l’heure
- Enfin la modification du préfixe.
function last_update_settings_page() {
?>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h3 {
font-size: 24px;
font-weight: bold;
padding-bottom: 0px;
}
table, th, td {
width: 30%;
border-bottom: 1px solid #a9a8a8;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
th {
text-align: left;
vertical-align: middle;
}
td {
text-align: left;
vertical-align: middle;
}
input[type=text] {
border: 1px solid #a9a8a8;
border-radius: 0px;
width: 100%;
}
input[type=checkbox] {
border: 1px solid #a9a8a8;
border-radius: 0px;
}
</style>
</head>
<body>
<h3>Last update</h3>
<form method="post" action="options.php">
<?php settings_fields( 'last-update-settings-group' ); ?>
<?php do_settings_sections( 'last-update-settings-group' ); ?>
<table>
<tr valign="top">
<th scope="row">Activer l'affichage</th>
<td><input type="checkbox" name='activate' value="1" <?= checked( get_option('activate'), 1, false );?> /></td>
</tr>
<tr valign="top">
<th scope="row">Uniquement sur les articles</th>
<td><input type="checkbox" name='only_post' value="1" <?= checked( get_option('only_post'), 1, false );?> /></td>
</tr>
<tr valign="top">
<th scope="row">Afficher l'heure de mise à jour</th>
<td><input type="checkbox" name='update_time' value="1" <?= checked( get_option('update_time'), 1, false );?> /></td>
</tr>
<tr valign="top">
<th scope="row">Préfixe : si vide = Mise à jour le</th>
<td><input type="text" name="prefix" value="<?php echo esc_attr( get_option('prefix') ); ?>" /></td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</body>
</html>
<?php
}
Déclaration des paramètres de notre plugin :
Ici nous utilisons le « hook » « admin_init » et nous appelons la fonction « last_update_settings » pour passer nos paramètres.
add_action( 'admin_init', 'last_update_settings' );
function last_update_settings() {
register_setting( 'last-update-settings-group', 'activate' );
register_setting( 'last-update-settings-group', 'only_post' );
register_setting( 'last-update-settings-group', 'update_time' );
register_setting( 'last-update-settings-group', 'prefix' );
}Notre fonction principale :
Enfin notre fonction principale « show_last_updated » qui nous permet l’affichage selon les paramètres demandés.
if (get_option('activate') === '1') {
function show_last_updated( $content ) {
$prefix = get_option('prefix');
if(false == $prefix){
$prefix = "Mise à jour le";
}
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if (get_option('only_post') === '1') {
if ($u_modified_time >= $u_time + 86400 && is_singular('post')) {
$updated_date = get_the_modified_time('j F Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .'</p>';
if (get_option('update_time') === '1') {
unset($custom_content);
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .' à '. $updated_time .'</p>';
}
}
}
if (get_option('only_post') !== '1') {
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('j F Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .'</p>';
if (get_option('update_time') === '1') {
unset($custom_content);
$custom_content .= '<p class="last-updated-date">'. $prefix .' '. $updated_date .' à '. $updated_time .'</p>';
}
}
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'show_last_updated' );
}

-

Une intelligence artificielle local sur Docker -

Comment installer Nextcloud sur Docker -

Installer un serveur Minecraft sur Debian -

Comment déployer Emby sur Docker -

Comment installer Plex sur Docker -

Comment installer WordPress sur Debian








Laisser un commentaire